9.9 KiB

wgpu
wgpu is a cross-platform, safe, pure-rust graphics api. It runs natively on Vulkan, Metal, D3D12, D3D11, and OpenGLES; and on top of WebGPU on wasm.
The api is based on the WebGPU standard. It serves as the core of the WebGPU integration in Firefox, Servo, and Deno.
Repo Overview
The repository hosts the following libraries:
- User facing Rust API.
- Internal WebGPU implementation.
- Internal unsafe GPU API abstraction layer.
- Rust types shared between all crates.
- WebGPU implementation for the Deno JavaScript/TypeScript runtime
The following binaries:
cts_runner- WebGPU Conformance Test Suite runner usingdeno_webgpu.player- standalone application for replaying the API traces.wgpu-info- program that prints out information about all the adapters on the system or invokes a command for every adapter.
For an overview of all the components in the gfx-rs ecosystem, see the big picture.
MSRV policy
Minimum Supported Rust Version is 1.53.
It is enforced on CI (in "/.github/workflows/ci.txt") with RUST_VERSION variable.
This version can only be upgraded in breaking releases.
Getting Started
Rust
Rust examples can be found at wgpu/examples. You can run the examples with cargo run --example name. See the list of examples. For detailed instructions, look at our Get Started wiki.
If you are looking for a wgpu tutorial, look at the following:
C/C++
To use wgpu in C/C++, you need wgpu-native.
Others
If you want to use wgpu in other languages, there are many bindings to wgpu-native from languages such as Python, D, Julia, Kotlin, and more. See the list.
Community
We have the Matrix space 
- discussion of the library's development.
- discussion of using the library and the surrounding ecosystem.
- discussion of everything else.
Wiki
We have a wiki that serves as a knowledge base.
Supported Platforms
| API | Windows | Linux & Android | macOS & iOS |
|---|---|---|---|
| Vulkan | ✅ | ✅ | |
| Metal | ✅ | ||
| DX12 | ✅ (W10 only) | ||
| DX11 | 🛠️ | ||
| GLES3 | 🆗 | ||
| Angle | 🆗 | 🆗 | 🛠️ |
✅ = First Class Support — 🆗 = Best Effort Support — 🛠️ = Unsupported, but support in progress
Shader Support
wgpu supports shaders in WGSL, SPIR-V, and GLSL. Both HLSL and GLSL have compilers to target SPIR-V. All of these shader languages can be used with any backend, we will handle all of the conversion. Additionally, support for these shader inputs is not going away.
While WebGPU does not support any shading language other than WGSL, we will automatically convert your non-WGSL shaders if you're running on WebGPU.
WGSL is always supported by default, but GLSL and SPIR-V need features enabled to compile in support.
To enable SPIR-V shaders, enable the spirv feature of wgpu.
To enable GLSL shaders, enable the glsl feature of wgpu.
Angle
Angle is a translation layer from GLES to other backends, developed by Google. We support running our GLES3 backend over it in order to reach platforms with GLES2 or DX11 support, which aren't accessible otherwise. In order to run with Angle, "angle" feature has to be enabled, and Angle libraries placed in a location visible to the application. These binaries can be downloaded from gfbuild-angle artifacts.
On Windows, you generally need to copy them into the working directory, or in the same directory as the executable.
On Linux, you can point to them using LD_LIBRARY_PATH environment.
Environment Variables
All testing and example infrastructure shares the same set of environment variables that determine which Backend/GPU it will run on.
WGPU_ADAPTER_NAMEwith a substring of the name of the adapter you want to use (ex.1080will matchNVIDIA GeForce 1080ti).WGPU_BACKENDwith a comma separated list of the backends you want to use (vulkan,metal,dx12,dx11, orgl).WGPU_POWER_PREFERENCEwith the power preference to choose when a specific adapter name isn't specified (highorlow)
When running the CTS, use the variables DENO_WEBGPU_ADAPTER_NAME, DENO_WEBGPU_BACKEND, DENO_WEBGPU_POWER_PREFERENCE.
Testing
We have multiple methods of testing, each of which tests different qualities about wgpu. We automatically run our tests on CI if possible. The current state of CI testing:
| Backend/Platform | Status |
|---|---|
| DX12/Windows 10 | ✔️ (over WARP) |
| DX11/Windows 10 | 🚧 (over WARP) |
| Metal/MacOS | ❌ (no CPU runner) |
| Vulkan/Linux | 🆗 (cts hangs) |
| GLES/Linux | ❌ (egl fails init) |
Core Test Infrastructure
All framework based examples have image comparison tested against their screenshot.
To run the test suite on the default device:
cargo test --no-fail-fast
There's logic which can automatically run the tests once for each adapter on your system.
cargo run --bin wgpu-info -- cargo test --no-fail-fast
Then to run an example's image comparison tests, run:
cargo test --example <example-name> --no-fail-fast
Or run a part of the integration test suite:
cargo test -p wgpu -- <name-of-test>
If you are a user and want a way to help contribute to wgpu, we always need more help writing test cases.
WebGPU Conformance Test Suite
WebGPU includes a Conformance Test Suite to validate that implementations are working correctly. We can run this CTS against wgpu.
To run the CTS, first you need to check it out:
git clone https://github.com/gpuweb/cts.git
cd cts
# works in bash and powershell
git checkout $(cat ../cts_runner/revision.txt)
To run a given set of tests:
# Must be inside the cts folder we just checked out, else this will fail
cargo run --manifest-path ../cts_runner/Cargo.toml -- ./tools/run_deno --verbose "<test string>"
To find the full list of tests, go to the online cts viewer.
The list of currently enabled CTS tests can be found here.
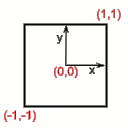
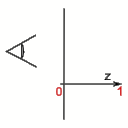
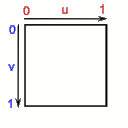
Coordinate Systems
wgpu uses the coordinate systems of D3D and Metal:
| Render | Depth | Texture |
|---|---|---|
 |
 |
 |



