| .cargo | ||
| .github | ||
| cts_runner | ||
| d3d12 | ||
| deno_webgpu | ||
| etc | ||
| examples | ||
| naga | ||
| naga-cli | ||
| player | ||
| tests | ||
| wgpu | ||
| wgpu-core | ||
| wgpu-hal | ||
| wgpu-info | ||
| wgpu-macros | ||
| wgpu-types | ||
| xtask | ||
| .deny.toml | ||
| .gitattributes | ||
| .gitignore | ||
| Cargo.lock | ||
| Cargo.toml | ||
| CHANGELOG.md | ||
| codecov.yml | ||
| LICENSE.APACHE | ||
| LICENSE.MIT | ||
| logo.png | ||
| README.md | ||
| rust-toolchain.toml | ||
| rustfmt.toml | ||

wgpu
wgpu is a cross-platform, safe, pure-rust graphics api. It runs natively on Vulkan, Metal, D3D12, and OpenGL; and on top of WebGL2 and WebGPU on wasm.
The api is based on the WebGPU standard. It serves as the core of the WebGPU integration in Firefox and Deno.
Repo Overview
The repository hosts the following libraries:
- User facing Rust API.
- Internal safe implementation.
- Internal unsafe GPU API abstraction layer.
- Rust types shared between all crates.
- Stand-alone shader translation library.
- Collection of thin abstractions over d3d12.
- WebGPU implementation for the Deno JavaScript/TypeScript runtime
The following binaries:
- Tool for translating shaders between different languages using naga.
- Tool for getting information on GPUs in the system.
cts_runner- WebGPU Conformance Test Suite runner usingdeno_webgpu.player- standalone application for replaying the API traces.
For an overview of all the components in the gfx-rs ecosystem, see the big picture.
Getting Started
Rust
Rust examples can be found at wgpu/examples. You can run the examples on native with cargo run --bin <name>. See the list of examples.
To run the examples on WebGPU on wasm, run cargo xtask run-wasm --bin <name>. Then connect to http://localhost:8000 in your WebGPU enabled browser.
To run the examples on WebGL on wasm, run cargo xtask run-wasm --bin <name> --features webgl. Then connect to http://localhost:8000 in your WebGL enabled browser.
If you are looking for a wgpu tutorial, look at the following:
C/C++
To use wgpu in C/C++, you need wgpu-native.
If you are looking for a wgpu C++ tutorial, look at the following:
Others
If you want to use wgpu in other languages, there are many bindings to wgpu-native from languages such as Python, D, Julia, Kotlin, and more. See the list.
Community
We have the Matrix space 
- discussion of the wgpu's development.
- discussion of the naga's development.
- discussion of using the library and the surrounding ecosystem.
- discussion of everything else.
Wiki
We have a wiki that serves as a knowledge base.
Supported Platforms
| API | Windows | Linux/Android | macOS/iOS | Web (wasm) |
|---|---|---|---|---|
| Vulkan | ✅ | ✅ | 🌋 | |
| Metal | ✅ | |||
| DX12 | ✅ | |||
| DX11 | 🛠️ | |||
| OpenGL | 🆗 (GL 3.3+) | 🆗 (GL ES 3.0+) | 📐 | 🆗 (WebGL2) |
| WebGPU | ✅ |
✅ = First Class Support
🆗 = Downlevel/Best Effort Support
📐 = Requires the ANGLE translation layer (GL ES 3.0 only)
🌋 = Requires the MoltenVK translation layer
🛠️ = Unsupported, though open to contributions
Shader Support
wgpu supports shaders in WGSL, SPIR-V, and GLSL. Both HLSL and GLSL have compilers to target SPIR-V. All of these shader languages can be used with any backend, we will handle all of the conversion. Additionally, support for these shader inputs is not going away.
While WebGPU does not support any shading language other than WGSL, we will automatically convert your non-WGSL shaders if you're running on WebGPU.
WGSL is always supported by default, but GLSL and SPIR-V need features enabled to compile in support.
Note that the WGSL specification is still under development,
so the draft specification does not exactly describe what wgpu supports.
See below for details.
To enable SPIR-V shaders, enable the spirv feature of wgpu.
To enable GLSL shaders, enable the glsl feature of wgpu.
Angle
Angle is a translation layer from GLES to other backends, developed by Google. We support running our GLES3 backend over it in order to reach platforms DX11 support, which aren't accessible otherwise. In order to run with Angle, "angle" feature has to be enabled, and Angle libraries placed in a location visible to the application. These binaries can be downloaded from gfbuild-angle artifacts, manual compilation may be required on Macs with Apple silicon.
On Windows, you generally need to copy them into the working directory, in the same directory as the executable, or somewhere in your path.
On Linux, you can point to them using LD_LIBRARY_PATH environment.
MSRV policy
Due to complex dependants, we have two MSRV policies:
d3d12,naga,wgpu-core,wgpu-hal, andwgpu-types's MSRV is 1.65.- The rest of the workspace has the MSRV of 1.70.
It is enforced on CI (in "/.github/workflows/ci.yml") with CORE_MSRV and REPO_MSRV variable.
This version can only be upgraded in breaking releases, though we release a breaking version every 3 months.
The naga, wgpu-core, wgpu-hal, and wgpu-types crates should never
require an MSRV ahead of Firefox's MSRV for nightly builds, as
determined by the value of MINIMUM_RUST_VERSION in
python/mozboot/mozboot/util.py.
Environment Variables
All testing and example infrastructure shares the same set of environment variables that determine which Backend/GPU it will run on.
WGPU_ADAPTER_NAMEwith a substring of the name of the adapter you want to use (ex.1080will matchNVIDIA GeForce 1080ti).WGPU_BACKENDwith a comma separated list of the backends you want to use (vulkan,metal,dx12,dx11, orgl).WGPU_POWER_PREFwith the power preference to choose when a specific adapter name isn't specified (high,lowornone)WGPU_DX12_COMPILERwith the DX12 shader compiler you wish to use (dxcorfxc, note thatdxcrequiresdxil.dllanddxcompiler.dllto be in the working directory otherwise it will fall back tofxc)WGPU_GLES_MINOR_VERSIONwith the minor OpenGL ES 3 version number to request (0,1,2orautomatic).
When running the CTS, use the variables DENO_WEBGPU_ADAPTER_NAME, DENO_WEBGPU_BACKEND, DENO_WEBGPU_POWER_PREFERENCE.
Testing
We have multiple methods of testing, each of which tests different qualities about wgpu. We automatically run our tests on CI. The current state of CI testing:
| Platform/Backend | Tests | Notes |
|---|---|---|
| Windows/DX12 | ✔️ | using WARP |
| Windows/OpenGL | ✔️ | using llvmpipe |
| MacOS/Metal | ✔️ | using hardware runner |
| Linux/Vulkan | ✔️ | using lavapipe |
| Linux/OpenGL ES | ✔️ | using llvmpipe |
| Chrome/WebGL | ✔️ | using swiftshader |
| Chrome/WebGPU | ❌ | not set up |
Core Test Infrastructure
We use a tool called cargo nextest to run our tests.
To install it, run cargo install cargo-nextest.
To run the test suite:
cargo xtask test
To run the test suite on WebGL (currently incomplete):
cd wgpu
wasm-pack test --headless --chrome --features webgl --workspace
This will automatically run the tests using a packaged browser. Remove --headless to run the tests with whatever browser you wish at http://localhost:8000.
If you are a user and want a way to help contribute to wgpu, we always need more help writing test cases.
WebGPU Conformance Test Suite
WebGPU includes a Conformance Test Suite to validate that implementations are working correctly. We can run this CTS against wgpu.
To run the CTS, first you need to check it out:
git clone https://github.com/gpuweb/cts.git
cd cts
# works in bash and powershell
git checkout $(cat ../cts_runner/revision.txt)
To run a given set of tests:
# Must be inside the cts folder we just checked out, else this will fail
cargo run --manifest-path ../Cargo.toml --bin cts_runner -- ./tools/run_deno --verbose "<test string>"
To find the full list of tests, go to the online cts viewer.
The list of currently enabled CTS tests can be found here.
Tracking the WebGPU and WGSL draft specifications
The wgpu crate is meant to be an idiomatic Rust translation of the WebGPU API.
That specification, along with its shading language, WGSL,
are both still in the "Working Draft" phase,
and while the general outlines are stable,
details change frequently.
Until the specification is stabilized, the wgpu crate and the version of WGSL it implements
will likely differ from what is specified,
as the implementation catches up.
Exactly which WGSL features wgpu supports depends on how you are using it:
-
When running as native code,
wgpuuses the Naga crate to translate WGSL code into the shading language of your platform's native GPU API. Naga has a milestone for catching up to the WGSL specification, but in general there is no up-to-date summary of the differences between Naga and the WGSL spec. -
When running in a web browser (by compilation to WebAssembly) without the
"webgl"feature enabled,wgpurelies on the browser's own WebGPU implementation. WGSL shaders are simply passed through to the browser, so that determines which WGSL features you can use. -
When running in a web browser with
wgpu's"webgl"feature enabled,wgpuuses Naga to translate WGSL programs into GLSL. This uses the same version of Naga as if you were runningwgpuas native code.
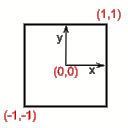
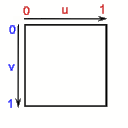
Coordinate Systems
wgpu uses the coordinate systems of D3D and Metal:
| Render | Texture |
|---|---|
 |
 |







