feat: Add "cargo clippy" task preset
We've had a couple of common presets in `Tasks: Run Task -> cargo -> cargo [check,build,test,...]` before. This PR adds `cargo clippy` to that list, which makes for a convenient way of occasionally running Clippy on your code without having to reconfigure the Check on Save command to clippy.
These presets all use the `cargo` task type that we provide, so diagnostics will show up in the editor. However, they don't go through the server-side parsing logic, so it's not possible to apply suggestions, and diagnostics are fairly "low-fidelity". It would be cool if we could somehow pass Cargo's JSON output through the LSP server and render it properly, for arbitrary tasks.
cc https://github.com/rust-lang/rust-analyzer/issues/12323
fix: Clear `cargo check` diagnostics when flycheck is turned off
Previously stale diagnostics were left over indefinitely when turning off "Check on Save" while diagnostics are present.
feat: Revert the "Add attribute" assist
Reverts https://github.com/rust-lang/rust-analyzer/pull/12296, as the added indirection and "assist noise" (the assist has to trigger inside the body of an item to match what the "Add `#[derive]`" does) makes this not really pull its weight over just using attribute completions.
Keeps the changes to "Add getter". `#[must_use]` can be applied using the attribute completions.
feat: hide type inlay hints for initializations of closures

This PR adds an option to hide the inlay hints for `let IDENT_PAT = CLOSURE_EXPR;`, which is a somewhat common coding pattern. Currently the inlay hints for the assigned variable and the closure expression itself are both displayed, making it rather repetitive.
In order to be consistent with closure return type hints, only closures with block bodies will be hid by this option.
Personally I'd feel comfortable making it always enabled (or at least when closure return type hints are enabled), but considering the precedent set in #10761, I introduced an off-by-default option for this.
changelog feature: option to hide type inlay hints for initializations of closures
feat: Improve docs generation assist
- Split into 2 assists: one generates basic docs structure, but no example, one generates an example
- Fix section ordering (the example comes last)
- Allow generating docs for private functions
- Expand `len` to `length` when generating an intro sentence
"Show implementations" link display error fix
While VSCode [uses it's own implementation for URIs](https://github.com/microsoft/vscode-uri)
which notably doesn't have any limits of URI size, the renderer itself
relies on Web platform engine, that limits the length of the URLs and
bails out when the attribute length of an `href` inside `a` tag is too
long.
Command URIs have a form of `command:command-name?arguments`, where
`arguments` is a percent-encoded array of data we want to pass along to
the command function. For "Show References" this is a list of all file
URIs with locations of every reference, and it can get quite long.
This PR introduces another intermediary `linkToCommand` command. When
we render a command link, a reference to a command with all its arguments
is stored in a map, and instead a `linkToCommand` link is rendered
with the key to that map.
For now the map is cleaned up periodically (I've set it to every
10 minutes). In general case we'll probably need to introduce TTLs or
flags to denote ephemeral links (like these in hover popups) and
persistent links and clean those separately. But for now simply keeping
the last few links in the map should be good enough. Likewise, we could
add code to remove a target command from the map after the link is
clicked, but assuming most links in hover sheets won't be clicked anyway
this code won't change the overall memory use much.
Closes#9926
While VSCode [uses it's own implementation for URIs](https://github.com/microsoft/vscode-uri)
which notably doesn't have any limits of URI size, the renderer itself
relies on Web platform engine, that limits the length of the URLs and
bails out when the attribute length of an `href` inside `a` tag is too
long.
Command URIs have a form of `command:command-name?arguments`, where
`arguments` is a percent-encoded array of data we want to pass along to
the command function. For "Show References" this is a list of all file
URIs with locations of every reference, and it can get quite long.
This PR introduces another intermediary `linkToCommand` command. When
we render a command link, a reference to a command with all its arguments
is stored in a map, and instead a `linkToCommand` link is rendered
with the key to that map.
For now the map is cleaned up periodically (I've set it to every
10 minutes). In general case we'll probably need to introduce TTLs or
flags to denote ephemeral links (like these in hover popups) and
persistent links and clean those separately. But for now simply keeping
the last few links in the map should be good enough. Likewise, we could
add code to remove a target command from the map after the link is
clicked, but assuming most links in hover sheets won't be clicked anyway
this code won't change the overall memory use much.
Closes#9926
Switch to Prettier for TypeScript Code formatting
## Summary of changes:
1. Added [`.editorconfig` file](https://editorconfig.org) to dictate general hygienic stuff like character encoding, no trailing whitespace, new line symbols etc. for all files (e.g. Markdown). Install an editor plugin to get this rudimentary formatting assistance automatically. Prettier can read this file and, for example, use it for indentation style and size.
2. Added a minimal prettier config file. All options are default except line width, which per [Veykril](https://github.com/Veykril) suggestion is set to 100 instead of 80, because [that's what `Rustfmt` uses](https://rust-lang.github.io/rustfmt/?version=v1.4.38&search=#max_width).
3. Change `package.json` to use Prettier instead of `tsfmt` for code formatting.
4. Performed initial formatting in a separate commit, per [bjorn3](https://github.com/bjorn3) suggestion added its hash to a `.git-blame-ignore-revs` file. For it to work you need to add a configuration to your git installation:
```Shell
git config --global blame.ignoreRevsFile .git-blame-ignore-revs
```
5. Finally, removed `typescript-formatter` from the list of dependencies.
----
What follows below is summary of the discussion we had on Zulip about the formatter switch:
## Background
For the context, there are three reasons why we went with `tsfmt` originally:
* stick to vscode default/built-in
* don't add extra deps to package.json.lock
* follow upstream (language server node I think still uses `tsfmt`)
And the meta reason here was that we didn't have anyone familiar with frontend, so went for the simplest option, at the expense of features and convenience.
Meanwhile, [**Prettier**](https://prettier.io) became a formatter project that JS community consolidated on a few years ago. It's similar to `go fmt` / `cargo fmt` in spirit: minimal to no configuration to promote general uniformity in the ecosystem. There are some options, that were needed early on to make sure the project gained momentum, but by no means it's a customizable formatter that is easy to adjust to reduce the number of changes for adoption.
## Overview of changes performed by Prettier
Some of the changes are acceptable. Prettier dictates a unified string quoting style, and as a result half of our imports at the top are changed. No one would mind that. Some one-line changes are due to string quotes, too, and although these a re numerous, the surrounding lines aren't changed, and git blame / GitLens will still show relevant context.
Some are toss ups. `trailingComma` option - set it to `none`, and get a bunch of meaningless changes in half of the code. set it to `all` and get a bunch of changes in the other half of the code. Same with using parentheses around single parameters in arrow functions: `x => x + 1` vs `(x) => x + 1`. Perrier forces one style or the other, but we use both in our code.
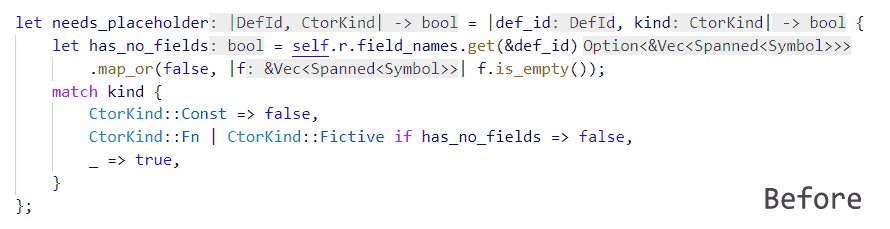
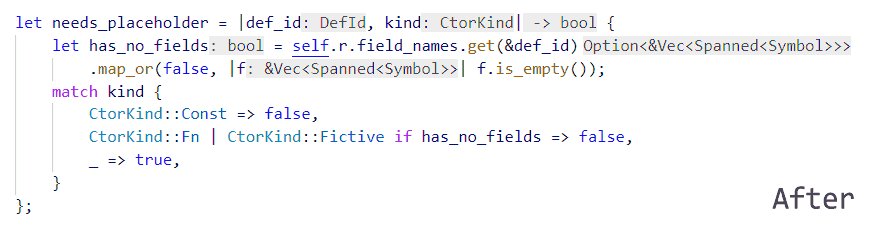
Like I said, the changes above are Ok - they take a single line, don't disrupt GitLens / git blame much. **The big one is line width**. Prettier wants you to choose one and stick to it. The default is 80 and it forces some reformatting to squish deeply nested code or long function type declarations. If I set it to 100-120, then Prettier finds other parts of code where a multi-line expression can be smashed into a single long line. The problem is that in both cases some of the lines that get changed are interesting, they contain somewhat non-trivial logic, and if I were to work on them in future I would love to see the commit annotations that tell me something relevant. Alas, we use some of that.
## Project impact
Though Prettier is a mainstream JS project it has no dependencies. We add another package so that it and ESLint work together nicely, and that's it.
Per [bjorn3][https://github.com/bjorn3] suggestion resolves cases where
an early return is moved to a separate line due to line width formatting.
This setting changes
```
if (a very long condition) return;
```
to
```
if (a very long
condition) {
return;
}
```
while keeping
```
if (short) return;
```
as is.
In pathological cases this may cause `npm run fix` not to fix formatting
in one go and may require running it twice.