* Add the base of the example. May need refining and definitely fact-checking. * Start change to changelog. * Complete changelog change for repeated-compute. * Apply suggestion to fix typos. Co-authored-by: Alphyr <47725341+a1phyr@users.noreply.github.com> * Add storage-texture example which currently works native but needs to be changed to work for wasm. [no ci] * repeated-compute now works on the web. [no ci] * `storage-texture` now works on the web as well as native. * Format because I forgot to do that (ugh). * Add `storage-texture` to changelog. * Add `render-to-texture` example. * Not all the files got git added. Fixed it. * Add `render-to-texture` to changelog. * Make better readme's and add examples to said readme's. * Oops. Put the example updates in the wrong place. * Add `uniform-values` example. * Apply clippy suggestions. * Improved readme's and documentation. * Fmt. Turning into the Joker rn. * Make instructions for examples on the web more clear. \(Fmt and clippy happy\) * hello-workgroups It doesn't work. * Add basic comments and readme to hello-workgroups. * Add hello-synchronization example. Currently doesn't have any tests but those should be added later. * Forgot to check wasm compatibility for hello-synchronization. Fixed it. * Add test for hello-synchronization. * Make my examples downlevel defaults. * Make uniform-values downlevel defaults. (Forgot to do that last commit.) * Fix clippy doc complaints. * Didn't fully fix the docs last commit. Got it here I think. * Fix redundant bullet point in examples/hello-workgroups/README.md. * Trim down the introduction section of examples/hello-workgroups/README.md. * Add technical links section to examples/hello-workgroups/README.md. * Use idiomatic Rust comments, break up big text wall into paragraphs, and fix some spelling errors. * Move output image functions into examples/common and give output_image_wasm some upgrades. * Modify changelog for moving output_image_native and output_image_wasm into wgpu-example. * Fix output_image_wasm. (Formerly did not handle pre-existing output image targets.) * Make a multiline comment be made of single lines to be more ideomatic. * "Fix" more multiline comments. I think this is actually the last of them. * Make the window a consistant, square size that's convenient for viewing. * Make the window on uniform-values not endlessly poll, taking up 100% of the main thread in background at idle. Also, change layout a little and make native use nanos by default for logging. * Make execute in hello-synchronization return a struct of vecs instead of using out parameters. * Didn't realize the naming of wgpu_example::framework so I moved my common example utility functions into wgpu_example::utils. * Add add_web_nothing_to_see_msg function to replace all the instances of adding "open the console" messages across the examples. * Add small documentation to add_web_nothing_to_see_msg and change it to use h1 instead of p. * Add documentation to output_image_native and output_image_wasm in examples/common. * Do better logging for output image functions in wgpu-example::utils. * Remove redundant append_child'ing of the output image element in wgpu-example::utils::output_image_wasm. * Fix error regarding log message for having written the image in wgpu-example::utils::output_image_native. * Fmt. * In examples/README.md, re-arrange the examples in the graph to be in alphabetical order. * Fix changlog item regarding wgpu-example::utils and the output image functions. * Move all the added examples into one changelog item that lists all of them. * Updated table in examples/README.md with new examples. Added new features to the table to accurately represent the examples.\n\nFor the new features, not all old examples may be fully represented. * Fix inaccurate comment in hello-workgroups/src/shader.wgsl. * Update examples/README.md to include basic descriptions of the basic examples as well as hints on how examples build off of each other. * Remove `capture` example. See changelog entry for reasoning. * Fix typo in hello-workgroups/shader.wgsl * Change the method of vertex generation in the shader code of render-to-texture to make it more clear. * Modify/correct message in repeated-compute/main.rs regarding the output staging buffer. * Update message in uniform-values/main.rs about writing the app state struct to the input WGSL buffer. * Add notice in repeated-compute/main.rs about why async channels are necessary (portability to WASM). * Revise comment in uniform-values/main.rs about why we don't cast the struct using POD to be more clear. * Change uniform-values to use encase for translating AppState to WGSL bytes. * Cargo & Clippy: My two best friends. * Add MIT-0 to the list of allowed liscences. * Fix docs for wasm. --------- Co-authored-by: Alphyr <47725341+a1phyr@users.noreply.github.com> |
||
|---|---|---|
| .cargo | ||
| .github | ||
| cts_runner | ||
| deno_webgpu | ||
| etc | ||
| examples | ||
| player | ||
| tests | ||
| wgpu | ||
| wgpu-core | ||
| wgpu-hal | ||
| wgpu-info | ||
| wgpu-types | ||
| xtask | ||
| .deny.toml | ||
| .gitattributes | ||
| .gitignore | ||
| Cargo.lock | ||
| Cargo.toml | ||
| CHANGELOG.md | ||
| codecov.yml | ||
| LICENSE.APACHE | ||
| LICENSE.MIT | ||
| logo.png | ||
| README.md | ||
| rust-toolchain.toml | ||
| rustfmt.toml | ||

wgpu
wgpu is a cross-platform, safe, pure-rust graphics api. It runs natively on Vulkan, Metal, D3D12, D3D11, and OpenGLES; and on top of WebGPU on wasm.
The api is based on the WebGPU standard. It serves as the core of the WebGPU integration in Firefox, Servo, and Deno.
Repo Overview
The repository hosts the following libraries:
- User facing Rust API.
- Internal WebGPU implementation.
- Internal unsafe GPU API abstraction layer.
- Rust types shared between all crates.
- WebGPU implementation for the Deno JavaScript/TypeScript runtime
The following binaries:
cts_runner- WebGPU Conformance Test Suite runner usingdeno_webgpu.player- standalone application for replaying the API traces.wgpu-info- program that prints out information about all the adapters on the system or invokes a command for every adapter.
For an overview of all the components in the gfx-rs ecosystem, see the big picture.
Getting Started
Rust
Rust examples can be found at wgpu/examples. You can run the examples on native with cargo run --bin <name>. See the list of examples.
To run the examples on WebGPU on wasm, run cargo xtask run-wasm --bin <name>. Then connect to http://localhost:8000 in your WebGPU enabled browser.
To run the examples on WebGL on wasm, run cargo xtask run-wasm --bin <name> --features webgl. Then connect to http://localhost:8000 in your WebGL enabled browser.
If you are looking for a wgpu tutorial, look at the following:
C/C++
To use wgpu in C/C++, you need wgpu-native.
If you are looking for a wgpu C++ tutorial, look at the following:
Others
If you want to use wgpu in other languages, there are many bindings to wgpu-native from languages such as Python, D, Julia, Kotlin, and more. See the list.
Community
We have the Matrix space 
- discussion of the library's development.
- discussion of using the library and the surrounding ecosystem.
- discussion of everything else.
Wiki
We have a wiki that serves as a knowledge base.
Supported Platforms
| API | Windows | Linux & Android | macOS & iOS | Web (wasm) |
|---|---|---|---|---|
| Vulkan | ✅ | ✅ | 🆗 (vulkan-portability) | |
| Metal | ✅ | |||
| DX12 | ✅ (W10+ only) | |||
| DX11 | 🛠️ | |||
| GLES3 | 🆗 (angle) | 🆗 | 🆗 (angle; macOS only) | 🆗 (WebGL2 Only) |
| WebGPU | ✅ |
✅ = First Class Support — 🆗 = Best Effort Support — 🛠️ = Unsupported, but support in progress
Shader Support
wgpu supports shaders in WGSL, SPIR-V, and GLSL. Both HLSL and GLSL have compilers to target SPIR-V. All of these shader languages can be used with any backend, we will handle all of the conversion. Additionally, support for these shader inputs is not going away.
While WebGPU does not support any shading language other than WGSL, we will automatically convert your non-WGSL shaders if you're running on WebGPU.
WGSL is always supported by default, but GLSL and SPIR-V need features enabled to compile in support.
Note that the WGSL specification is still under development,
so the draft specification does not exactly describe what wgpu supports.
See below for details.
To enable SPIR-V shaders, enable the spirv feature of wgpu.
To enable GLSL shaders, enable the glsl feature of wgpu.
Angle
Angle is a translation layer from GLES to other backends, developed by Google. We support running our GLES3 backend over it in order to reach platforms with GLES2 or DX11 support, which aren't accessible otherwise. In order to run with Angle, "angle" feature has to be enabled, and Angle libraries placed in a location visible to the application. These binaries can be downloaded from gfbuild-angle artifacts, manual compilation may be required on Macs with Apple silicon.
On Windows, you generally need to copy them into the working directory, in the same directory as the executable, or somewhere in your path.
On Linux, you can point to them using LD_LIBRARY_PATH environment.
MSRV policy
Due to complex dependants, we have two MSRV policies:
wgpu-core,wgpu-hal, andwgpu-types's MSRV is 1.65.- The rest of the workspace has the MSRV of 1.70.
It is enforced on CI (in "/.github/workflows/ci.yml") with CORE_MSRV and REPO_MSRV variable.
This version can only be upgraded in breaking releases, though we release a breaking version every 3 months.
The wgpu-core, wgpu-hal, and wgpu-types crates should never
require an MSRV ahead of Firefox's MSRV for nightly builds, as
determined by the value of MINIMUM_RUST_VERSION in
python/mozboot/mozboot/util.py.
Environment Variables
All testing and example infrastructure shares the same set of environment variables that determine which Backend/GPU it will run on.
WGPU_ADAPTER_NAMEwith a substring of the name of the adapter you want to use (ex.1080will matchNVIDIA GeForce 1080ti).WGPU_BACKENDwith a comma separated list of the backends you want to use (vulkan,metal,dx12,dx11, orgl).WGPU_POWER_PREFwith the power preference to choose when a specific adapter name isn't specified (high,lowornone)WGPU_DX12_COMPILERwith the DX12 shader compiler you wish to use (dxcorfxc, note thatdxcrequiresdxil.dllanddxcompiler.dllto be in the working directory otherwise it will fall back tofxc)WGPU_GLES_MINOR_VERSIONwith the minor OpenGL ES 3 version number to request (0,1,2orautomatic).
When running the CTS, use the variables DENO_WEBGPU_ADAPTER_NAME, DENO_WEBGPU_BACKEND, DENO_WEBGPU_POWER_PREFERENCE.
Testing
We have multiple methods of testing, each of which tests different qualities about wgpu. We automatically run our tests on CI if possible. The current state of CI testing:
| Backend/Platform | Tests | CTS | Notes |
|---|---|---|---|
| DX12/Windows 10 | ✔️ | - | using WARP |
| DX11/Windows 10 | 🚧 | — | using WARP |
| Metal/MacOS | ✔️ | — | using hardware runner |
| Vulkan/Linux | ✔️ | - | using swiftshader |
| GLES/Linux | ✔️ | — | using llvmpipe |
| WebGL/Chrome | ✔️ | — | using swiftshader |
Core Test Infrastructure
We use a tool called cargo nextest to run our tests.
To install it, run cargo install cargo-nextest.
To run the test suite:
cargo nextest run --no-fail-fast
To run the test suite on WebGL (currently incomplete):
cd wgpu
wasm-pack test --headless --chrome --features webgl --workspace
This will automatically run the tests using a packaged browser. Remove --headless to run the tests with whatever browser you wish at http://localhost:8000.
If you are a user and want a way to help contribute to wgpu, we always need more help writing test cases.
WebGPU Conformance Test Suite
WebGPU includes a Conformance Test Suite to validate that implementations are working correctly. We can run this CTS against wgpu.
To run the CTS, first you need to check it out:
git clone https://github.com/gpuweb/cts.git
cd cts
# works in bash and powershell
git checkout $(cat ../cts_runner/revision.txt)
To run a given set of tests:
# Must be inside the cts folder we just checked out, else this will fail
cargo run --manifest-path ../cts_runner/Cargo.toml -- ./tools/run_deno --verbose "<test string>"
To find the full list of tests, go to the online cts viewer.
The list of currently enabled CTS tests can be found here.
Tracking the WebGPU and WGSL draft specifications
The wgpu crate is meant to be an idiomatic Rust translation of the WebGPU API.
That specification, along with its shading language, WGSL,
are both still in the "Working Draft" phase,
and while the general outlines are stable,
details change frequently.
Until the specification is stabilized, the wgpu crate and the version of WGSL it implements
will likely differ from what is specified,
as the implementation catches up.
Exactly which WGSL features wgpu supports depends on how you are using it:
-
When running as native code,
wgpuuses the Naga crate to translate WGSL code into the shading language of your platform's native GPU API. Naga has a milestone for catching up to the WGSL specification, but in general there is no up-to-date summary of the differences between Naga and the WGSL spec. -
When running in a web browser (by compilation to WebAssembly) without the
"webgl"feature enabled,wgpurelies on the browser's own WebGPU implementation. WGSL shaders are simply passed through to the browser, so that determines which WGSL features you can use. -
When running in a web browser with
wgpu's"webgl"feature enabled,wgpuuses Naga to translate WGSL programs into GLSL. This uses the same version of Naga as if you were runningwgpuas native code.
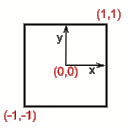
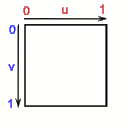
Coordinate Systems
wgpu uses the coordinate systems of D3D and Metal:
| Render | Texture |
|---|---|
 |
 |



