mirror of
https://github.com/rust-lang/rust.git
synced 2025-02-02 18:12:51 +00:00
Auto merge of #84283 - jsha:de-emphasize-attributes, r=GuillaumeGomez
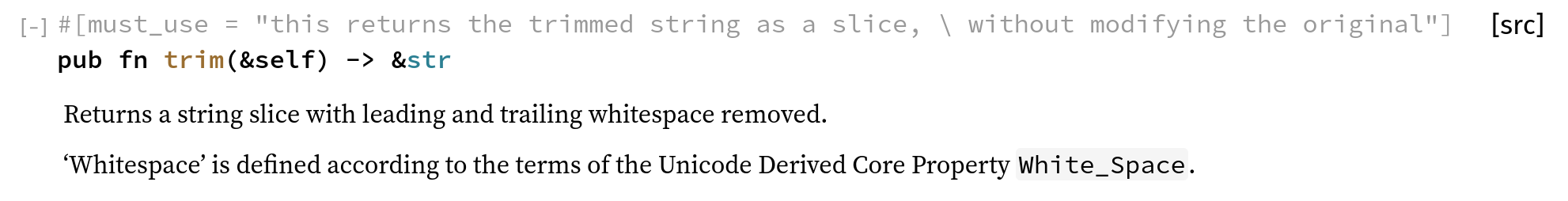
rustdoc: Reduce visual weight of attributes. Followup from #83337. As part of that PR, we stopped hiding attributes behind a toggle, because most things have just zero or one attributes. However, this made clear that the current rendering of attributes emphasizes them a lot, which distracts from function signatures. This PR changes their color of attributes to be the same as the toggles, and reduces their font weight. This also removes `#[lang]` from the list of ALLOWED_ATTRIBUTES. This attribute is an implementation detail rather than part of the public-facing documentation.  Demo at https://hoffman-andrews.com/rust/de-emph-attr/std/string/struct.String.html#method.trim
This commit is contained in:
commit
62652865b6
@ -986,7 +986,6 @@ fn render_assoc_item(
|
||||
|
||||
const ALLOWED_ATTRIBUTES: &[Symbol] = &[
|
||||
sym::export_name,
|
||||
sym::lang,
|
||||
sym::link_section,
|
||||
sym::must_use,
|
||||
sym::no_mangle,
|
||||
|
||||
@ -967,6 +967,10 @@ a.test-arrow:hover{
|
||||
color: inherit;
|
||||
}
|
||||
|
||||
.code-attribute {
|
||||
font-weight: 300;
|
||||
}
|
||||
|
||||
.collapse-toggle {
|
||||
font-weight: 300;
|
||||
position: absolute;
|
||||
|
||||
@ -329,7 +329,8 @@ a.test-arrow:hover {
|
||||
color: #c5c5c5;
|
||||
}
|
||||
|
||||
.toggle-label {
|
||||
.toggle-label,
|
||||
.code-attribute {
|
||||
color: #999;
|
||||
}
|
||||
|
||||
|
||||
@ -274,7 +274,8 @@ a.test-arrow:hover{
|
||||
background-color: #4e8bca;
|
||||
}
|
||||
|
||||
.toggle-label {
|
||||
.toggle-label,
|
||||
.code-attribute {
|
||||
color: #999;
|
||||
}
|
||||
|
||||
|
||||
@ -267,7 +267,8 @@ a.test-arrow:hover{
|
||||
background-color: #4e8bca;
|
||||
}
|
||||
|
||||
.toggle-label {
|
||||
.toggle-label,
|
||||
.code-attribute {
|
||||
color: #999;
|
||||
}
|
||||
|
||||
|
||||
Loading…
Reference in New Issue
Block a user